The posterizer has some flaws which I need to sort out but that movie is the result of literally half an hour playing around and getting them all to work.
Next step, saving video snapshots to a server!
Enjoy
The posterizer has some flaws which I need to sort out but that movie is the result of literally half an hour playing around and getting them all to work.
Next step, saving video snapshots to a server!
Enjoy
Monday, 25 May 2009
Pixel Bender Filters
Just had a little play around with Pixel Bender and it is absolutely fantastic. In this experiment I just recreated 3 bog standard filters, contrast, brightness and saturation, and then made a little posterizer and a sepia filter as well. Creating these kinds of filters is so much easier Pixel Bender than it is using matrices in flash.
All of the parameters can be adjusted and multiple filters can be applied at the same time.
 The posterizer has some flaws which I need to sort out but that movie is the result of literally half an hour playing around and getting them all to work.
Next step, saving video snapshots to a server!
Enjoy
The posterizer has some flaws which I need to sort out but that movie is the result of literally half an hour playing around and getting them all to work.
Next step, saving video snapshots to a server!
Enjoy
 The posterizer has some flaws which I need to sort out but that movie is the result of literally half an hour playing around and getting them all to work.
Next step, saving video snapshots to a server!
Enjoy
The posterizer has some flaws which I need to sort out but that movie is the result of literally half an hour playing around and getting them all to work.
Next step, saving video snapshots to a server!
Enjoy
Labels:
AS3,
Flash,
pixel bender,
webcam
Thursday, 21 May 2009
Total Playcount Widget for iTunes
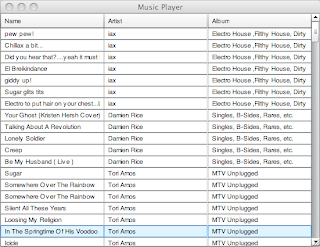
As far as I know iTunes doesn't have this functionality built in, so along similar lines to my post on the Air iTunes player and the itunes XML playlist, I made a widget to parse the playlist and sum all of the play counts. Here are a few pictures:

You can load any iTunes library as you can see above.

The widget loads the chosen XML file, and displays the total number playcount value for that playlist.
Enjoy!

You can load any iTunes library as you can see above.

The widget loads the chosen XML file, and displays the total number playcount value for that playlist.
Enjoy!
Sunday, 17 May 2009
Drum Machine
Just a quick post as I have an electromagnetism exam tomorrow! Its a matrix style drum synthesizer. A loop runs through columns, and wherever an item on the matrix is selected the synthesizer plays the relevant drum. Enjoy it, you can make some pretty good little loops, just use your mouse to select matrix items, and use the slider at the bottom to adjust tempo!
Click the image below to launch it!
Wednesday, 13 May 2009
Shape Recognition
I find some of the concepts behind artificial intelligence such as shape recognition and human interaction amazing. A few months ago I saw a program called Big Ideas on TV by James May which talked about some of the worlds most intelligent human like robots. One of the most influential pioneer in the field is Professor Ishiguro from Osaka Japan who has produced some unbelievably lifelike robots; one of which can be seen standing next to him in the photo below:
 But which one is he?! Anyway on James May's Big Ideas, one robot stuck me in particular. A robot called Asimo. Asimo was originally created by Honda and there are several versions of the creature around. One of these has the ability to walk and move around almost exactly like a human being, including being able to walk up and down stairs and even run! This is all well and good but how am I going to integrate that into a flash experiment!? The Asimo on which my next project is based has the ability to see. It does this through a complex form of shape analysis of data captured by two cameras in its head. Not only can Asimo "see" preprogrammed shapes but it can learn patterns in what it sees and use the patterns to determine what things that it may never even have seen before could be. It can also link objects it sees to words and phrases which describe them, so there is at least a small degree of human interaction.
But which one is he?! Anyway on James May's Big Ideas, one robot stuck me in particular. A robot called Asimo. Asimo was originally created by Honda and there are several versions of the creature around. One of these has the ability to walk and move around almost exactly like a human being, including being able to walk up and down stairs and even run! This is all well and good but how am I going to integrate that into a flash experiment!? The Asimo on which my next project is based has the ability to see. It does this through a complex form of shape analysis of data captured by two cameras in its head. Not only can Asimo "see" preprogrammed shapes but it can learn patterns in what it sees and use the patterns to determine what things that it may never even have seen before could be. It can also link objects it sees to words and phrases which describe them, so there is at least a small degree of human interaction.



click here to launch it
 But which one is he?! Anyway on James May's Big Ideas, one robot stuck me in particular. A robot called Asimo. Asimo was originally created by Honda and there are several versions of the creature around. One of these has the ability to walk and move around almost exactly like a human being, including being able to walk up and down stairs and even run! This is all well and good but how am I going to integrate that into a flash experiment!? The Asimo on which my next project is based has the ability to see. It does this through a complex form of shape analysis of data captured by two cameras in its head. Not only can Asimo "see" preprogrammed shapes but it can learn patterns in what it sees and use the patterns to determine what things that it may never even have seen before could be. It can also link objects it sees to words and phrases which describe them, so there is at least a small degree of human interaction.
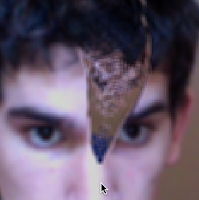
But which one is he?! Anyway on James May's Big Ideas, one robot stuck me in particular. A robot called Asimo. Asimo was originally created by Honda and there are several versions of the creature around. One of these has the ability to walk and move around almost exactly like a human being, including being able to walk up and down stairs and even run! This is all well and good but how am I going to integrate that into a flash experiment!? The Asimo on which my next project is based has the ability to see. It does this through a complex form of shape analysis of data captured by two cameras in its head. Not only can Asimo "see" preprogrammed shapes but it can learn patterns in what it sees and use the patterns to determine what things that it may never even have seen before could be. It can also link objects it sees to words and phrases which describe them, so there is at least a small degree of human interaction.To the flash project! A lot of people have a webcam these days so I thought it might be cool to try something similar. Nothing too complicated at first.
Now the experiment requires a few green shapes, so it might be a good idea to print out the following, or if you are the owner of a mobile phone with a large screen just load up the images onto that, and that should work as well! The three shapes the camera can detect are below. A circle, a triangle and a rectangle. I chose these as virtually every other shape we see can be made up of some combination of these.



Once you have printed these images out and ideally separated them, we can begin. Below is the flash movie:
click here to launch it
Obviously this is no Asimo; firstly it is colour blind and anyone wearing a green jumper then being accused of being a rectangle should be aware of this by now, secondly it can't actually learn the shapes, it simply uses an algorithm to determine the shape by calculating the number of corners it has, or in the case of the circle by colour subtraction.
Having said that its not a bad shot. A nice little feature I've added is that the program can determine when you hold up too many green shapes resulting in a rather disgruntled tone saying: "Please only show me one shape at a time". In order to have a fully functional shape detector however an algorithm would have to be determined to find co-ordinates for all the lines and vertices in an image, calculate all colour bounding shapes and so on. Not so easy in flash, but it might be doable.
Oh and the voice is recorded from textEdit's speech function on my computer and isn't my own.
Enjoy!
Labels:
AS3,
shape recognition
Liquid Webcam
I was just playing around with the convolution and displacement map filters in flash and here are few of the effects I managed to create. The first two use the convolution filter to displace pixels and cause the ripple like effects found. The 3rd just takes a pixel and averages it's height with the heights of surrounding pixels. The displacement map filter is then used to transform a webcam stream. In the first two examples the diffraction effect is actually quite realistic although a custom pixel transform would have to be created for factors such as surface angle to be taken into account.
A word of advice, only run one of these at a time because 3 webcam streams with filters can be quite CPU intensive!
So first we have a ripple effect. Click and drag to create ripples on the webcam stream.
Next we have a rain effect. Random pixels are created which are the convoluted and create the effect of rain drops hitting water.
Another mouse drag effect. Clicking the mouse increases the height of the water. This one is quite an interesting effect, not sure its as aesthetically pleasing as the other two though!
Enjoy!
Labels:
AS3,
fluid dynamics,
webcam
Sunday, 10 May 2009
Conway's Game of Life
I have always been interested in the way massively complex systems can be produced with only a few controlling rules. One famous example is boids where pixels follow the rules of separation, alignment and cohesion, and end up creating an amazingly realistic model of flocking birds. Another example is Conway's game of life which was created sometime in the early 80s I think. The rules are simple:


Any occupied cells surrounded one or fewer occupied cells dies , as if by loneliness.
Any occupied cells surrounded by 4 or more occupied cells also dies, as if by overpopulation.
Any empty cells surrounded by 3 occupied cells becomes occupied.
Anyway the results are pretty cool. You can draw your own starting state cells or pick some presets from the drop down menu.
The gosper glider gun is my favorite preset.
Here is the initial stage of the gosper glider, the result of the basic gliders which float up into the other cells is to produce an infinite cycle.

This is a stage later in the cycle where loads of gliders are constantly produced by the 'gun'. Very cool!

Unfortunately this will be my last post for a while as I am about to sit my dreaded second year exams. Wish me luck :).
Labels:
AS3,
Cellular Automata,
Emergence,
procedural generation
Saturday, 9 May 2009
iTunes in Adobe Air
I use itunes a lot and it struck me to think how apple decided to store all of my playlist information, song name, album, artist, composer, track length and so on... So I opened up my iTunes Music Library.xml file and saw what I can only describe as a complete mess. Apple have made it very difficult indeed to find what you are looking for in their bundle of seemingly random XML nodes. Below is an example of the information stored for a single song.
A complete and utter mess if you ask me. Anyway I went about foolishly trying to decode the alien structures. A word to apple, why not just label your XML tags with relevant names, like track ID, instead of calling every single one ? So after a few hours I had a fully working iTunes emulator, running perfectly well with 20000 or so tracks all loaded into a dataGrid component. Due to the shear amount of XML (mostly wasted) songs couldn't all be loaded at once which meant a small wait until the Air application had parsed every line. I think that if apple ordered it's XML in a slightly more coherent and sensible fashion then the task would have been far easier. Anyway here is a screenshot of what I came up with.

I also added the music visualizer to the application and now I have my very own lightweight itunes, get in touch if you're interested in the source for either of these things.

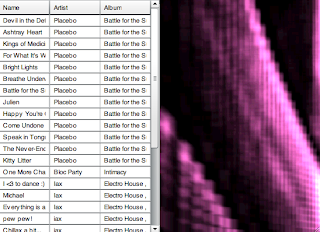
AS3 Music Visualizer using flashes new spectrum analyzer
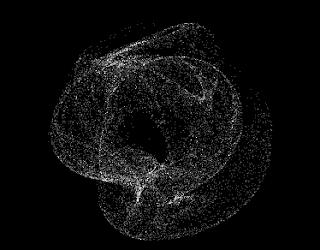
Turn your speakers up for this one! I've been playing around with the bitmap class and particle effects a lot recently and have been coming up with some interesting often unexpected effects. This is a perfect example of trying to do one thing and creating something completely different. Initially I was trying to create a flocking model using bitmap data. Along the lines of the 1980s computer program boids. I wanted the particles to follow the position of the mouse, but after a slightly flawed line of code, they ran away from the mouse instead. Having played with the spectrumAnalyze function a few days previously I thought it would be interesting to make the particles "run" away from mappings of the spectrum values, instead of the mouse. With 30,000+ particles and a blur filter I made the following. (Sorry if it takes a while to load! - click the image below to load it...)
The potential in flash to create on the fly music visualizers is now bigger than ever. I have seen some fantastic ones floating around on the internet, I just wish the spectrumAnalyze function worked with microphone inputs!!! Maybe next release eh?
here is a slightly different version of the visualizer, see what you think... (For some reason the music doesn't work with this one, don't know why that is.....
Enjoy.
Labels:
AS3,
music visualizer
3D Bitmap Explosion
On a similar note as my previous post, I decided to have a look at what would happen if instead of loading all of the pixels as white, I loaded another bitmap and set each pixel in the 3d space to a colour corresponding to the image. The result is quite cool, and if you line it up right you can just about make out the image. (It is a pretty mountain scene ;)
3D particle systems in AS3
Well its my first post so I thought I'd talk about something I've been working on this afternoon. I recently saw an amazing post about a 300,000 particle 3d system created in flash with alchemy. For those who don't know Alchemy allows you to compile C and C++ libraries using flash and there have been some amazing examples floating around including a flash Quake port! Now I don't have alchemy so I thought I'd try and build something comparable using just AS3. 300,000 particles in flash is no mean feat, in fact if each point is described by 3 values, X, Y, and Z then thats just under a million variables which need to be updated each frame, not to mention the calculations needed to transform the particles to 2d space from 3d space.
To be honest I am quite amazed that my attempt managed to get such a high frame rate at 54,000 particles. Flash certainly has improved over the last few years. At 300,000 particles I get a frame rate of about 6fps, and at 1 million particles 1 to 2 which isn't too bad :).
The movie below shows the effect that I managed to achieve. (click the image to start..)
Each particles position is determined when the shape loads then the location of the camera is used to determine the transform to 2d space. Once all particles have been calculated they are drawn using bitmap data! I like the Lorentz Attractors the most.
Enjoy, more to come soon!
Labels:
3D,
AS3,
mathematics,
Particles
Subscribe to:
Comments (Atom)